
藉由 Sentry 讓錯誤無所遁形吧!
系統上線後常常遇到前端錯誤不好追蹤、難以重現。
使用者也很難說得清楚花黑噴。( ´•̥̥̥ ω •̥̥̥` )
鱈魚:「只好默默地忽略。ԅ( ˘ω˘ԅ)」
路人:「不要亂教啊!Σ(ˊДˋ;)」
這個時候 Sentry 就可以登場了!
Sentry 是什麼?
Sentry 是一個開源的錯誤追蹤工具,可以幫助開發者追蹤錯誤,並且提供更多資訊,讓開發者更容易追蹤問題。
不只有 JavaScript,還支援 Python、Java、PHP、Ruby 等等多個語言,甚至支援 Unity、Unreal Engine 等等。
由於目前看來 Sentry 市占率最高還可以自託管,所以優先來試試 Sentry。
設定 Sentry
以下我們以 Vue 為例,依照文件指示安裝、設定。
主要修改 main.js,加入 Sentry 初始化設定。
import * as Sentry from '@sentry/vue'
import { createApp } from 'vue'
import { createRouter } from 'vue-router'
const app = createApp({
// ...
})
const router = createRouter({
// ...
})
Sentry.init({
app,
dsn: 'https://[email protected]/4507824142942208',
integrations: [
Sentry.browserTracingIntegration({ router }),
Sentry.replayIntegration(),
],
// Set tracesSampleRate to 1.0 to capture 100%
// of transactions for tracing.
// We recommend adjusting this value in production
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs trace propagation should be enabled
tracePropagationTargets: ['localhost', /^https:\/\/yourserver\.io\/api/],
// Capture Replay for 10% of all sessions,
// plus for 100% of sessions with an error
replaysSessionSampleRate: 0.1,
replaysOnErrorSampleRate: 1.0,
})
app.use(router)
app.mount('#app')接著設定自動上傳 sourcemaps,就可以在每次執行 npm run build,都會自動上傳 sourcemaps。
執行設定引導精靈:
npx @sentry/wizard@latest -i sourcemaps並根據提示設定,就大功告成了!
紀錄、查看錯誤
讓我們實際觸發錯誤,建立一個會 throw error 的按鈕。
<template>
<div class="flex flex-col items-start gap-4 p-4">
<q-btn
icon="home"
class="w-40"
no-caps
@click="throwError"
>
產生意外錯誤
</q-btn>
</div>
</template>
<script setup lang="ts">
function throwError() {
throw new Error('錯誤測試')
}
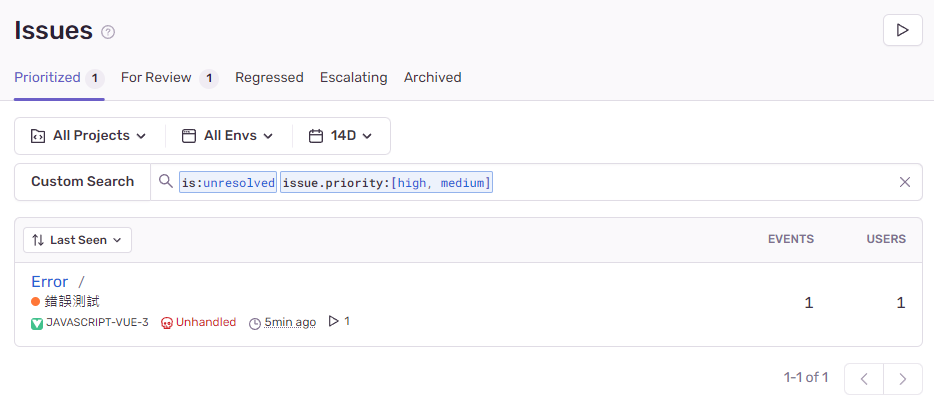
</script>Sentry 捕捉到錯誤後,會列在 Issues 中。

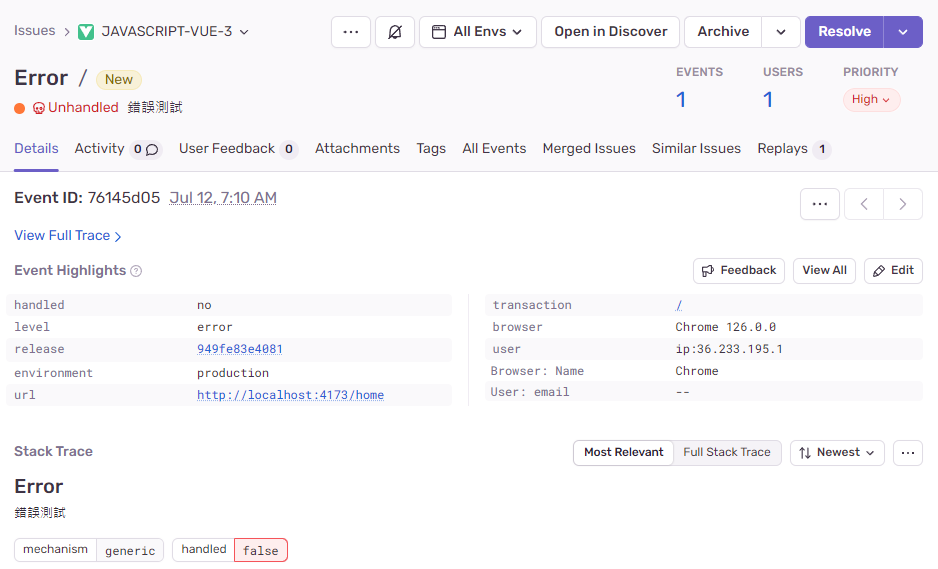
錯誤報告
點進去後可以看到詳細錯誤內容。

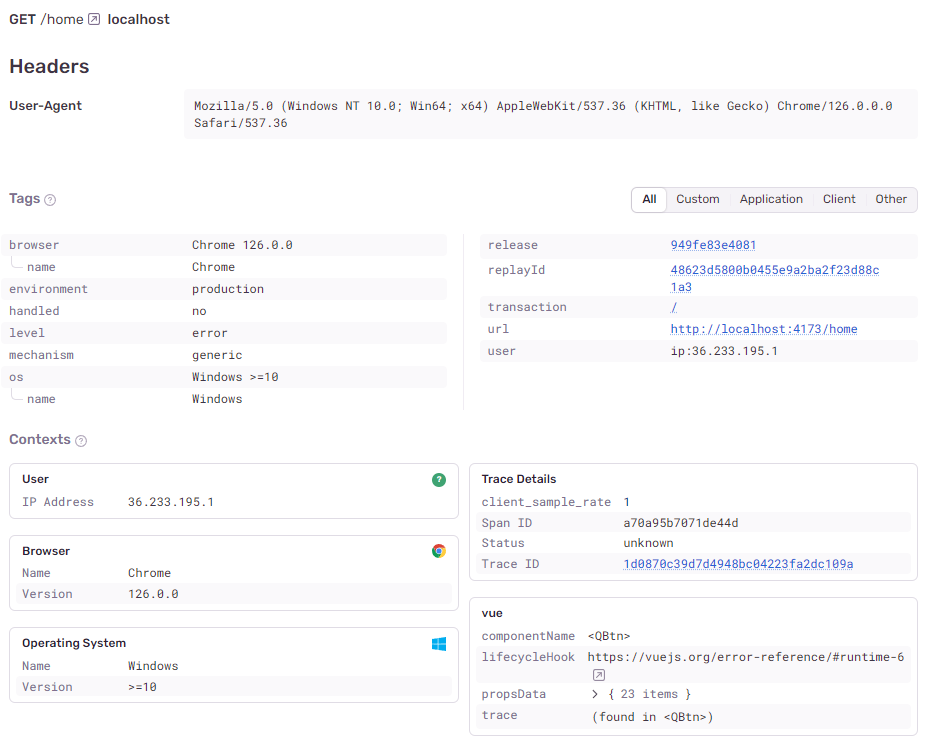
裝置資訊
可以看看究竟甚麼裝置跑出小蟲蟲。( •̀ ω •́ )✧

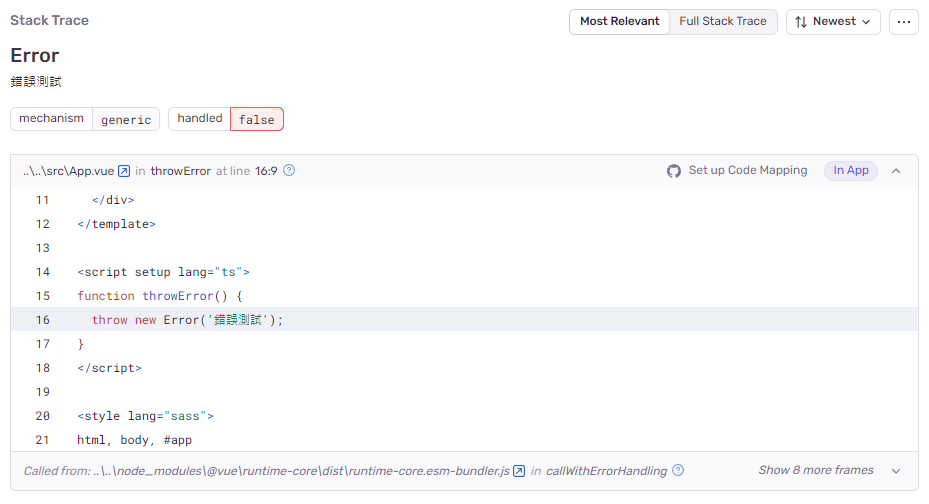
錯誤程式碼
有上傳 sourcemaps 的話,可以精準地知道發生錯誤的程式碼。

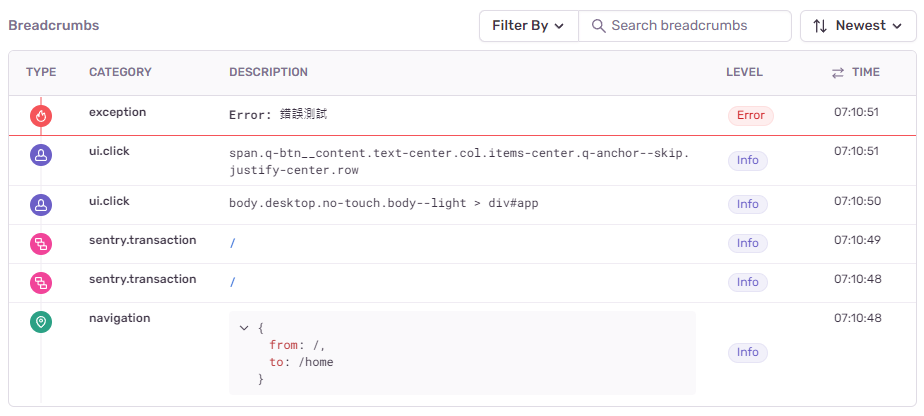
麵包屑
詳細記錄操作流程,還可以記錄每個步驟耗時多久、API 花費時間等等。

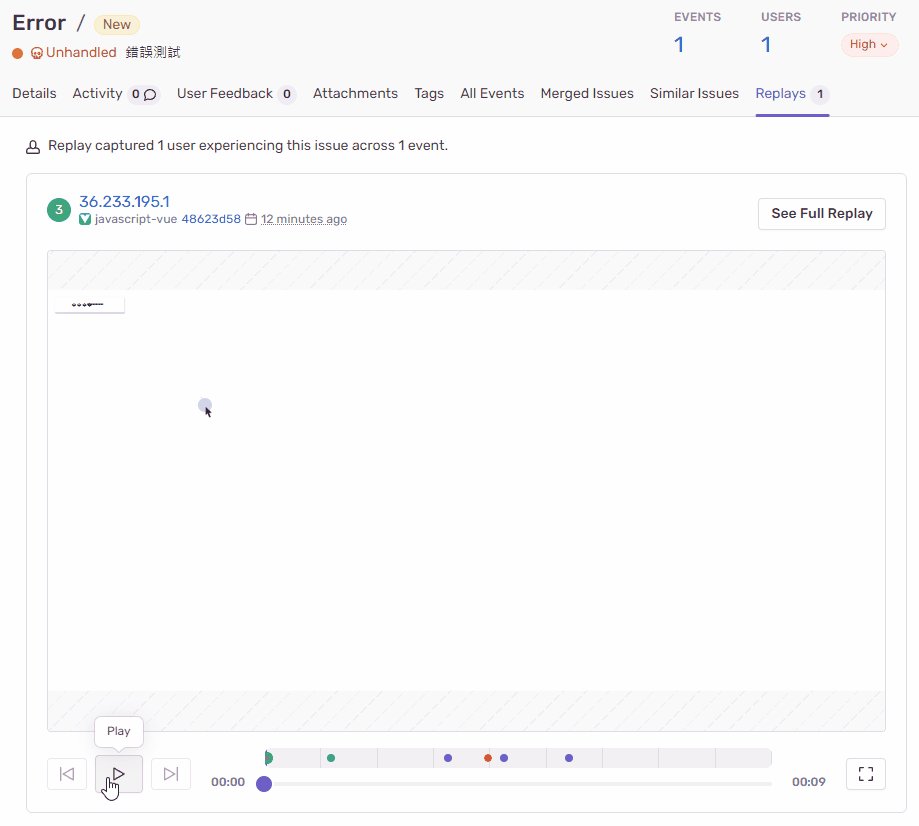
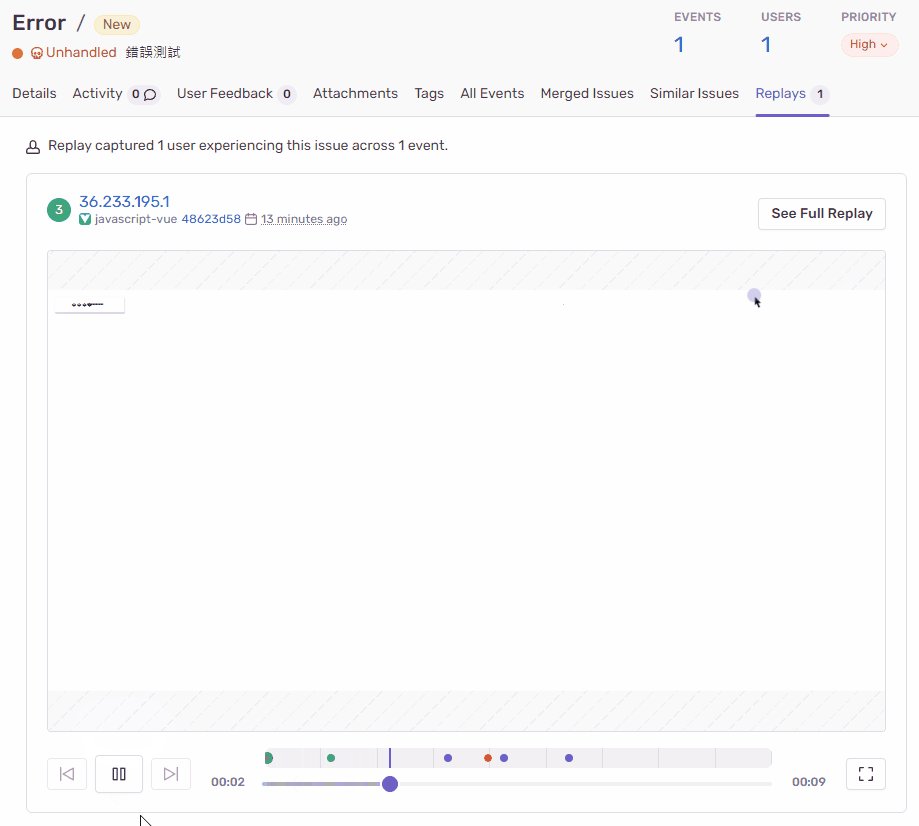
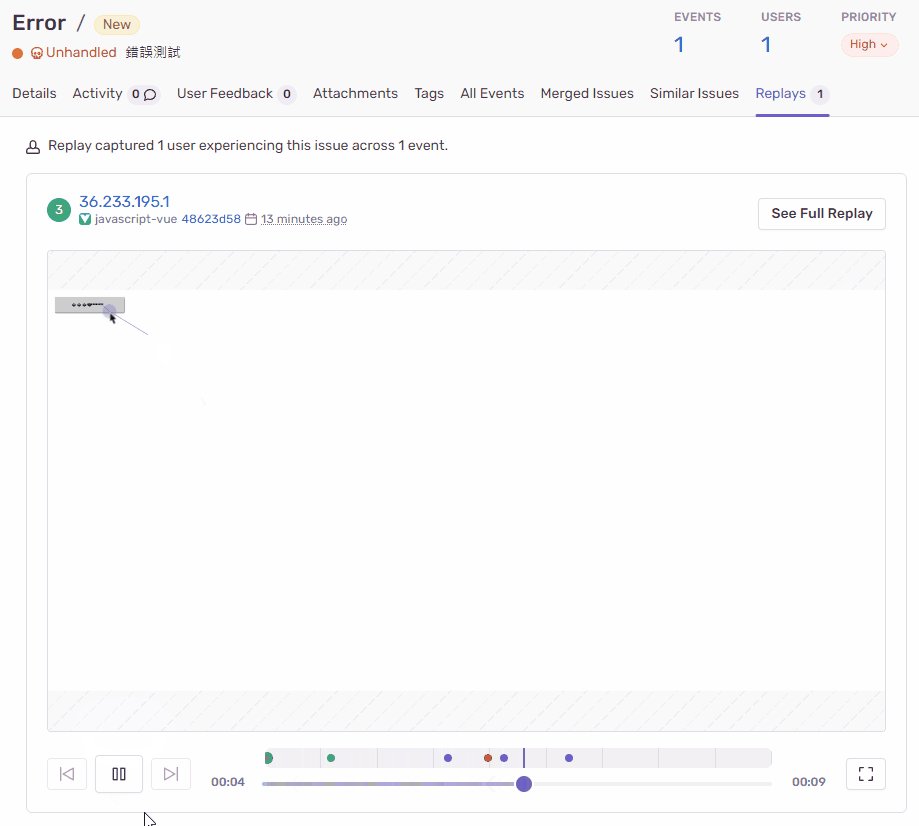
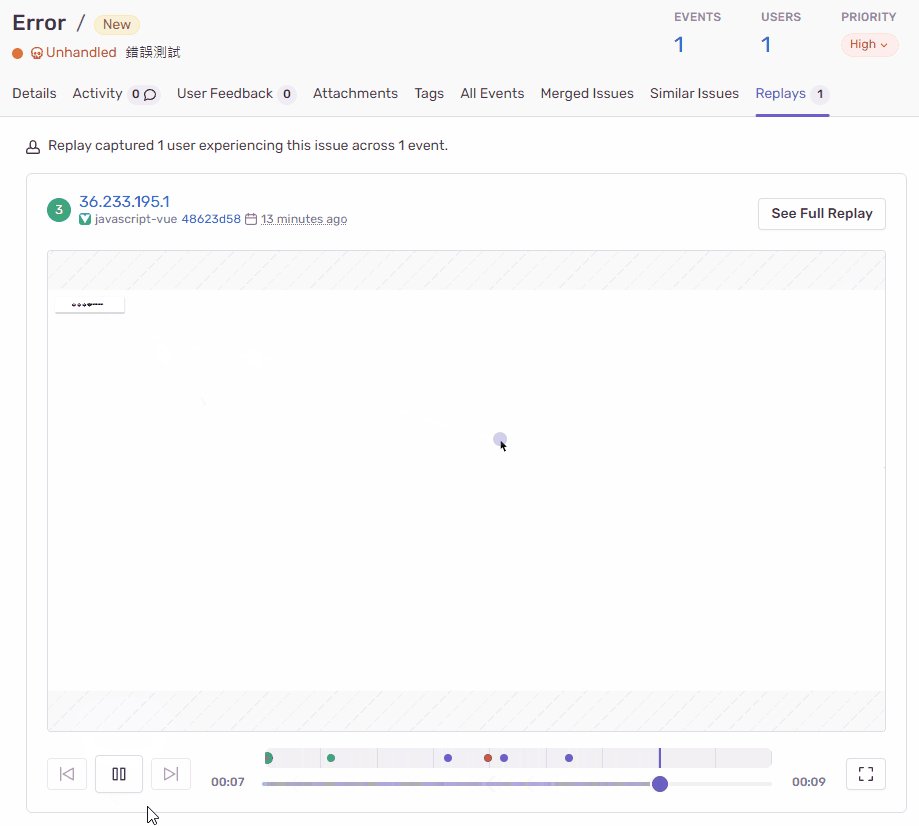
畫面錄影
最厲害的部分來了,不只有文字紀錄,甚至還有畫面錄影喔!ˋ( ° ▽、° )

其他細節
手動抓取錯誤
除了自動抓取錯誤外,也可以手動記錄錯誤或訊息。
更詳細的記錄
Enriching Events | Sentry for Vue
可以針對事件提供額外的 context,更方便 debug。
以下舉幾個例子:
總結 🐟
- Sentry 可以幫助開發者追蹤錯誤,讓開發者更容易追蹤問題
- Sentry 可以自託管,也有提供免費方案
- 除了錯誤訊息,還有裝置細節、操作錄影等等非常詳盡的資訊
Sentry 還有其他很多功能,不過目前這樣對我來說很足夠了,歡迎大家更深入的嘗試。
整體用起來真的很不錯,很強很方便。(´▽`ʃ♡ƪ)
不過如果你的網頁有 SEO 需求,要注意 Sentry 會影響 SEO 跑分,因為需要額外載入 JS 資源,導致 TTFB 變差。
所以我只有在 App 或後台網頁才會使用 Sentry。
以上內容,希望對大家有幫助。
有問題還請多多指教。(o゚v゚)ノ